Bringing More to Networking

Role: Design Strategy, UX Design
Challenge: Create more value in LinkedIn user’s network.
Outcome: LinkedIn users will engage and interact with people in their network more – having regular communication, attend industry events and seek opportunities for mentorship and collaboration.

About LinkedIn
LinkedIn is the world’s largest professional networking platform, designed to help individuals and businesses connect, engage, and grow professionally. It serves as a digital hub for career development, job searching, professional networking, and business insights.
They aim to be the go-to platform for professionals to build meaningful relationships, share knowledge, and discover career opportunities.
The Challenge
The most difficult part of networking is knowing how to use it.
Customers with large networks are struggling to get real value from their connections. A recurring issue they mention is difficulty recalling how they initially connected with people. This is problematic if users are trying to build and maintain relationships because of loss of context and engagement that only exist on the surface-level.
Research and Problem Definition
By conducting user interviews, analyzing competitor features, and identifying key challenges, I learned as much as I could to ensure that the solution directly addresses real user needs. I aimed to understand user pain points, validate the problem space, and explore potential solutions before committing to an idea to present to development.
Who needs our help
To design a new LinkedIn feature that users would love, understanding their behaviors and motivations is key. These are some essential insights I considered:
- Professional Goals and Career Stages – LinkedIn users typically join to grow their careers, connect with industry peers, or find new opportunities.
- Networking Preferences – Some users connect broadly, while others prefer connecting with only industry-specific professionals – quantity versus quality.
- Networking Goals – Some users may seek to recruit, while others want mentorship or peer-level networking, highly motivated to upskill.
While there are many types of users we could aim to please, we’re going to choose help those users who are actively building a network and seeking a solution to help them keep track and manage their connections as they’re making them.
The User Journey
Let’s focus on the use case of connecting with someone instantly in person using the QR feature on their phones. After someone scans a person’s QR code, it sends an invitation to connect, pending approval.

- Our primary persona is actively going to at least one or two networking events a week.
- They’ll typically spend about 2 hours at each event, coming across dozens of new people each time.
- Occasionally, they’ll form a deeper connection with someone that they’d like to stay in touch with.
- In that case, they’d want to connect through LinkedIn. They continue to meet other people through the rest of the event.
Their pain point occurs when they follow up on their connections. Over the span of several weeks or months, they could meet hundreds of new contacts and be overwhelmed when they try to recall how they have met.
Problem Statement: LinkedIn users who have a large network want to build meaningful relationships with their connections, but they have difficulty remembering important details about the people in their network, such as when, where and how they met.
How we’ll solve this
Proposed Solution: Give users insight of the date they connected with someone and allow them to add a note when the connection is initiated or accepted.
Hypothesis: Over time, users often forget where or how they met someone, which can make reconnecting or reaching out feel awkward. This feature would help users keep a quick reference of their initial interaction, making follow-ups feel more natural and genuine. Knowing the context of the initial meeting (e.g., “met at XYZ conference” or “connected after a webinar on AI”) helps users start conversations from a familiar place, making them feel more relevant and personalized.
Competitive Research and Ideation

Lunchclub, being another platform where users could meet and network. They allow their users to create small notes about people they have recently met.
That informed the flow and low-fi concepts, using the current state of the app’s navigation to analyze the task of connecting with another user. This gave me an idea of a few areas where I could introduce and onboard users to this new feature.
After evaluating and analyzing the task of finding details about another user, the area that made the most sense to add this feature was on their profile. Competitive research validated that this is a common area users could find this type of information, such as Facebook and Yelp profile pages.
Sketching Wire-flows
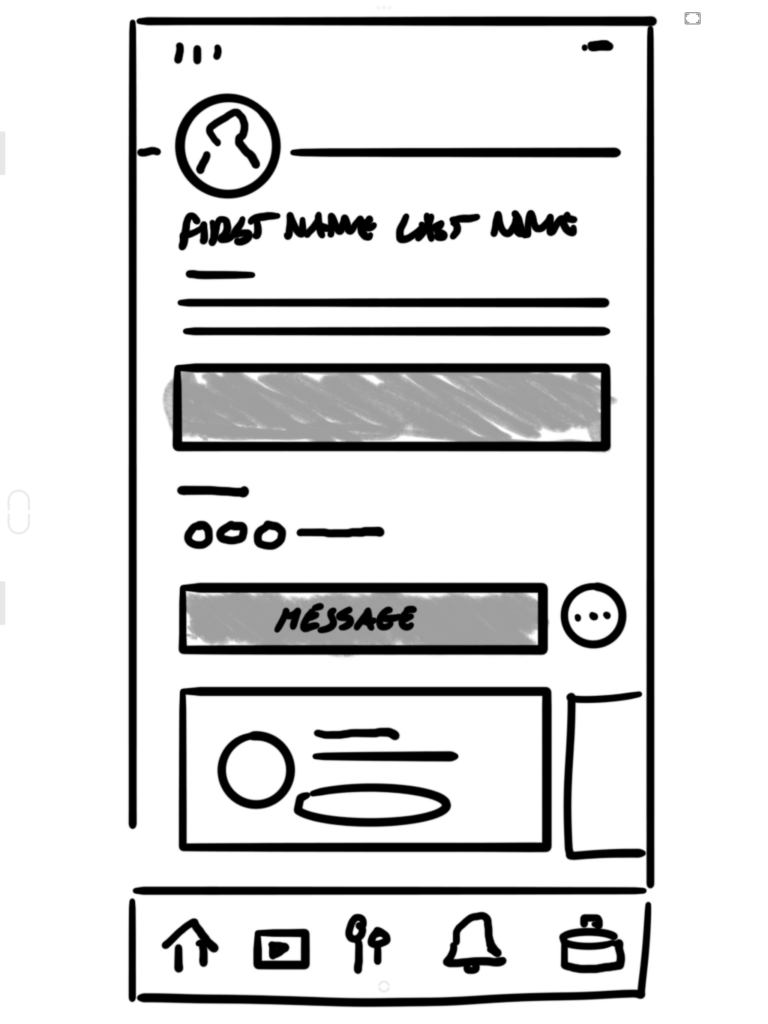
The initial idea is that you can access this feature through the connection’s user profile. From there, you’ll see the feature that informs the user about the date they connected and any private notes they made for themselves about the connection.
User Profile

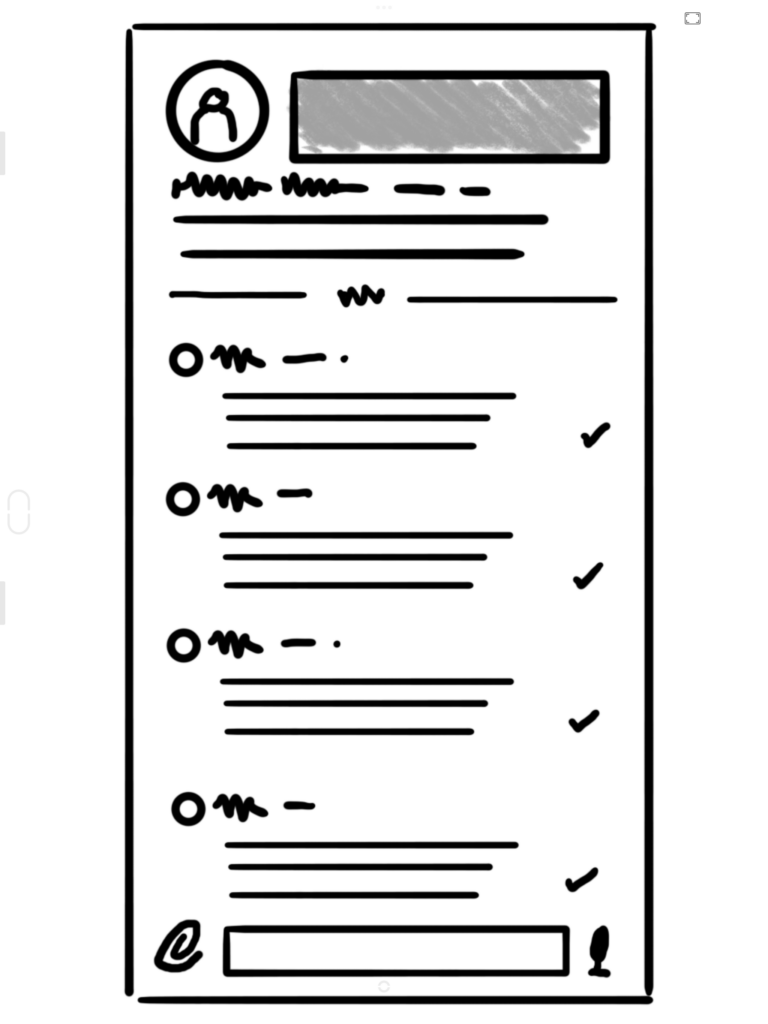
Message Thread

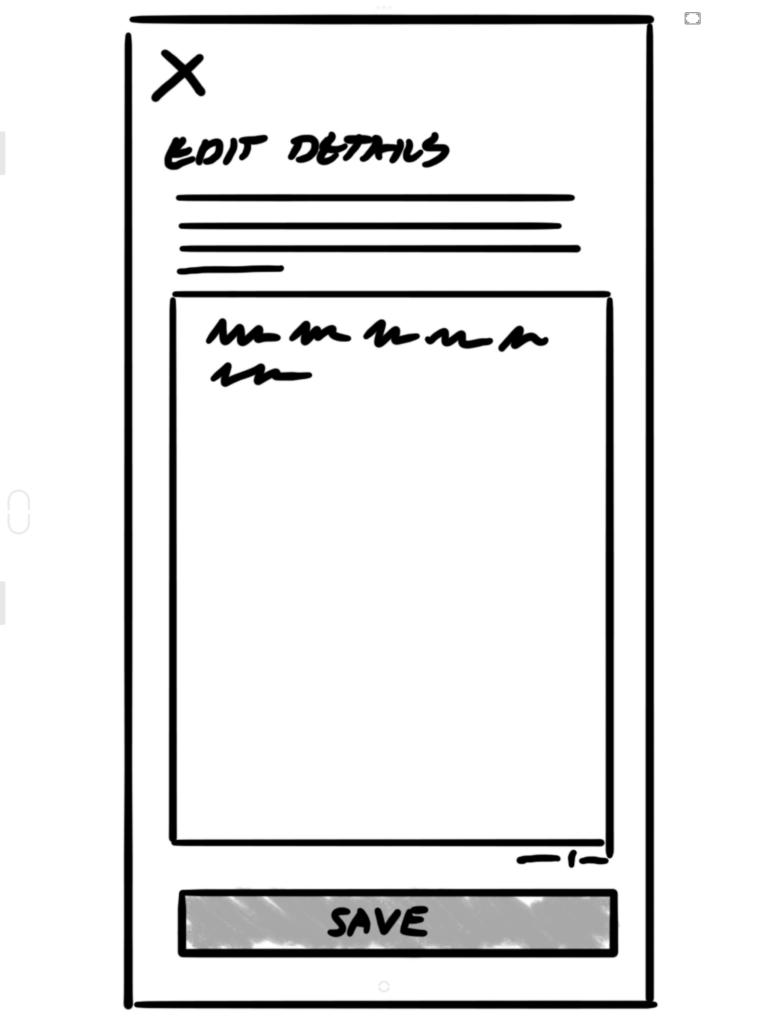
Editing Private Note

Alternatively, the user can message their connection and see the feature in their message thread as well. When they tap on the feature, they are able to edit or update the private message they made for themselves.
When Users Will Interact With This Feature

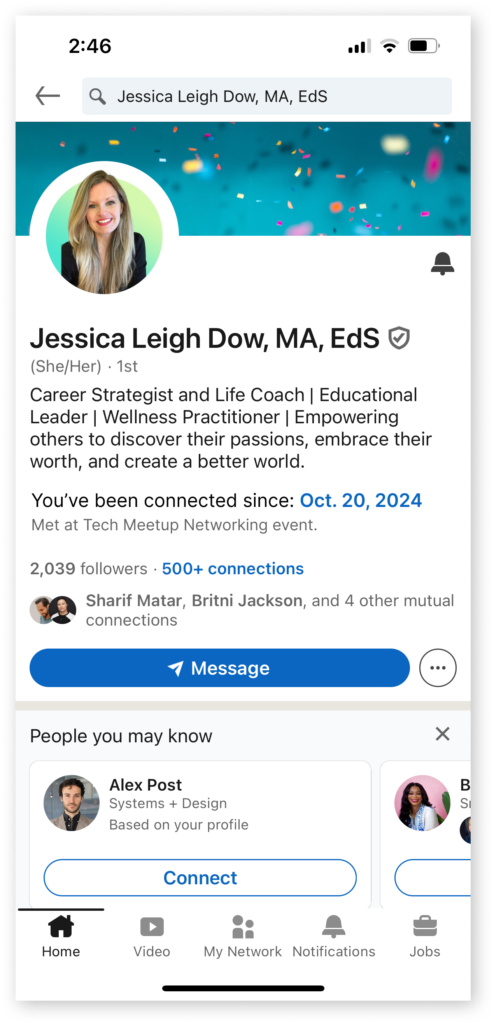
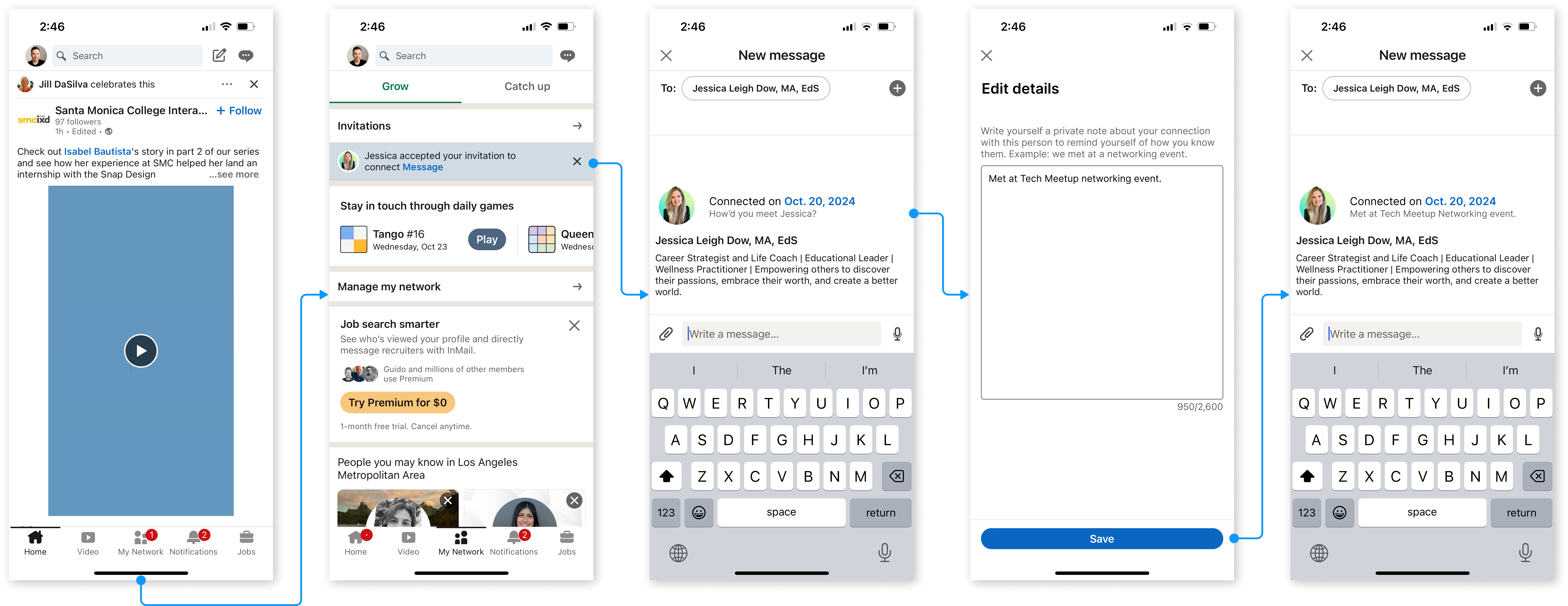
When a connection is made, LinkedIn will display to users, on their connection’s profile page, the date their connection was established and any private notes they’ve created for themselves as a reminder of how they know each other.
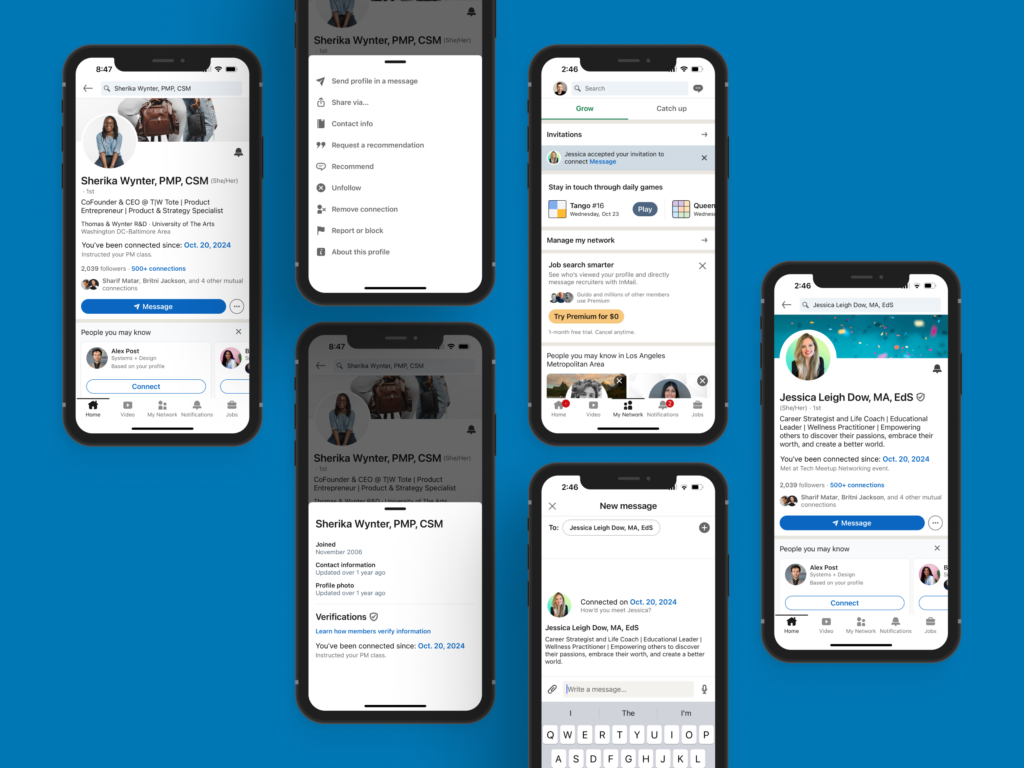
- Step 1 – From the homepage, users are notified about their recent network changes.
- Step 2 – On their network page, they’ll see that a new person has been added to their network and be prompted to send them a message.
- Step 3 – On the message page, users see when their connection was established. From here, users can choose to add or edit any private notes they’ve made for themselves about this connection.
- Step 4 – When they choose to edit or add a note, they’ll be presented a familiar form to add or edit details they’d like to make to remind themselves of who this new connection is.
- Step 5 – After they’ve created and saved their note, the update is applied to their new connections details.
Where Users Can Find This Feature

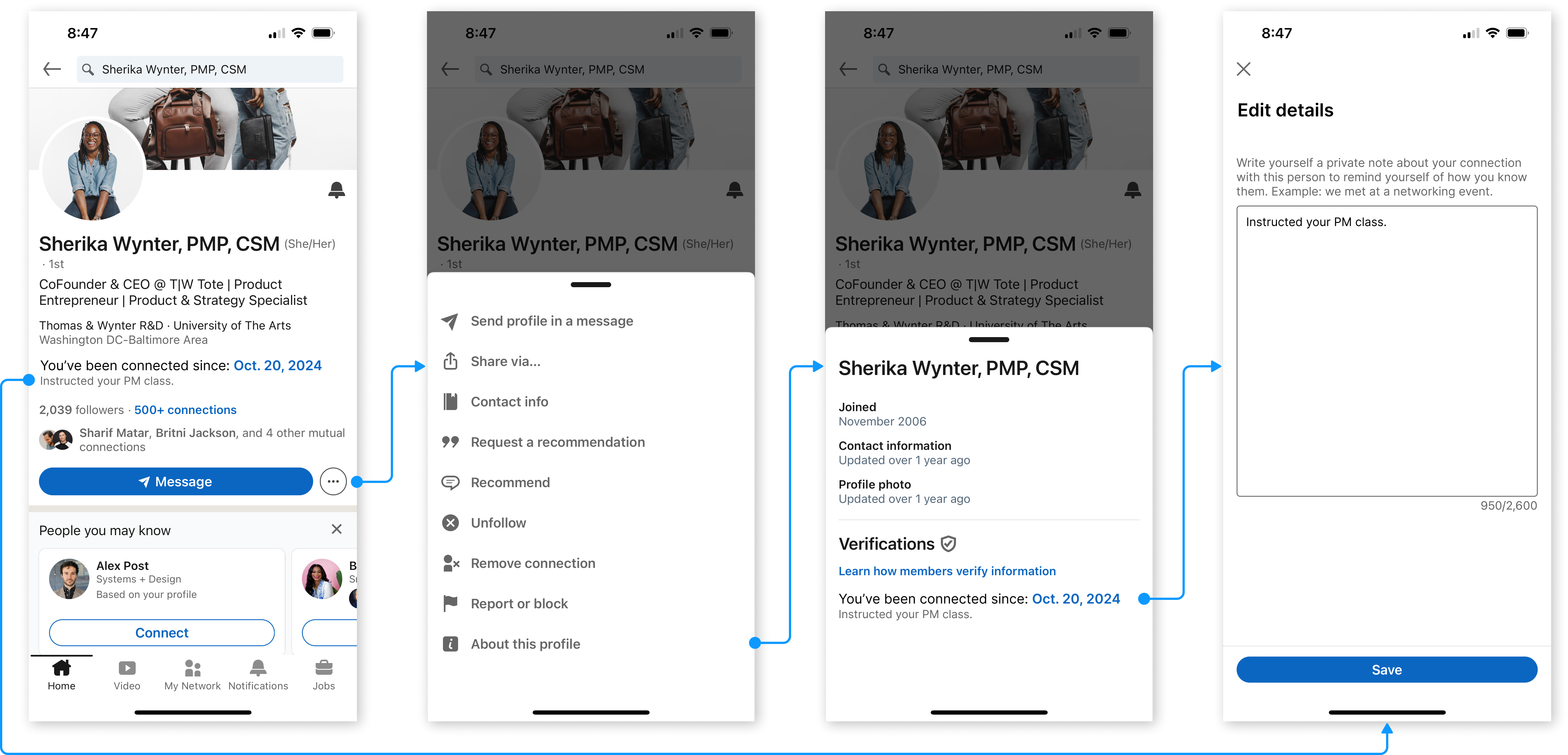
Alternatively, users are able to add or edit these notes from their connection’s profile page. Amongst all the details of their connection is a section informing the user of the date when the connection was established and any notes that have already been made about them. From the connection’s profile page, the user could either tap the connection date, or they can find the information in the profile menu. We’ll go through the menu to explore more of the information architecture.
- Step 1 – From the connection’s profile page, the user taps the kebab menu located by the ‘send message button.’
- Step 2 – In this menu, user sees more information about this profile.
- Step 3 – In this menu, they’ll see information such as when this member joined LinkedIn, when they last updated their profile, and when your connection with them was established.
- Step 4 – User can add or edit private notes about this connection from here.
Why Users Will Love This
This feature would allow LinkedIn users who are actively building their network to prioritize connections based on past interactions, making their networking more purposeful.
It also supports strategic business and career growth by enabling users to keep track of their network and give them insights to their connections to use.
And for those who may already have a large network, they can use this function to manage and strengthen their professional network relationships.
How We’ll Build It
Build an MVP – develop the note-taking and date-stamping function then release it to a small user base or LinkedIn premium to gather feedback on usability. Then iterate based on feedback.
I would launch the feature with in-app prompts and guides on how to use it. To ensure users understand how to use this feature, I’d incorporate tooltips or welcome prompt such as, “Keep track of how you met your connections!” to introduce users to the feature in an engaging way.
Making sure microcopy is clear, notifications with options to “Add a note for your new connection” can increase adoption.
Important Considerations
Making sure users understand that notes are private and accessible only to themselves. The task is to provide clear ways to change privacy settings and transparency on how this information is used and displayed.
Launching, Testing and Further Iteration
To launch, I would start with a gradual limited release, for example – selecting LinkedIn Premium users to observe initial adoption and gather feedback. And then I’d Implement in-app surveys or feedback channels to capture insights directly from users.
For the purposes of testing, I would keep track of metrics such as:
- Adoption Rate – by tracking the percentage of LinkedIn users who use the feature after it becomes available. A high adoption rate suggests that users find it relevant and are willing to incorporate it into their networking habits.
- Frequency of Use – by measuring how often users are logging details and notes when making connections. Frequent use indicates that users see value in the feature for ongoing networking activities.
- Retention of Use – by evaluating how consistently users return to the feature over time. If users continue to add notes or review them for past connections, this signals sustained value.
Using these metrics and feedback, we could make adjustments, such as improving UX/UI elements or adding other features such as tooltips to boost feature adoption.
Reflection
I enjoyed the process of thinking through the constraints and contingencies of the problem. Though this was just a design challenge to consider how a feature like this would be implemented into a platform that is already well-developed with billions of active users. I love thinking about how small features like this could have the potential the vastly improve the user experience and add value to the LinkedIn’s product.