Minimizing the Pain of Setup

Overview
In today’s physical rehabilitation industry, the experience extends beyond the clinic. Cipher Skin developed a device designed to connect in-clinic therapy with at-home care through remote patient progress monitoring.
Role: Product design, focused on improving the experience for patients who rely on assistance and are new to independent rehab at home.
Tools and Tasks: Adobe XD, Photoshop, generative and evaluative research, technology research, prototyping and usability testing.
Challenge: Simplify the set up process and resolve usability issues to help users understand how to continue their rehab without assistance.
Duration: 6 months
Outcome
An experience that prioritizes usability for patients with physical limitations, introducing features both at-home and in-lab patients could appreciate.
20%
Increased Task Success Rate
27%
Better Adherence Rate
40%
Less Setup Time
About My Role
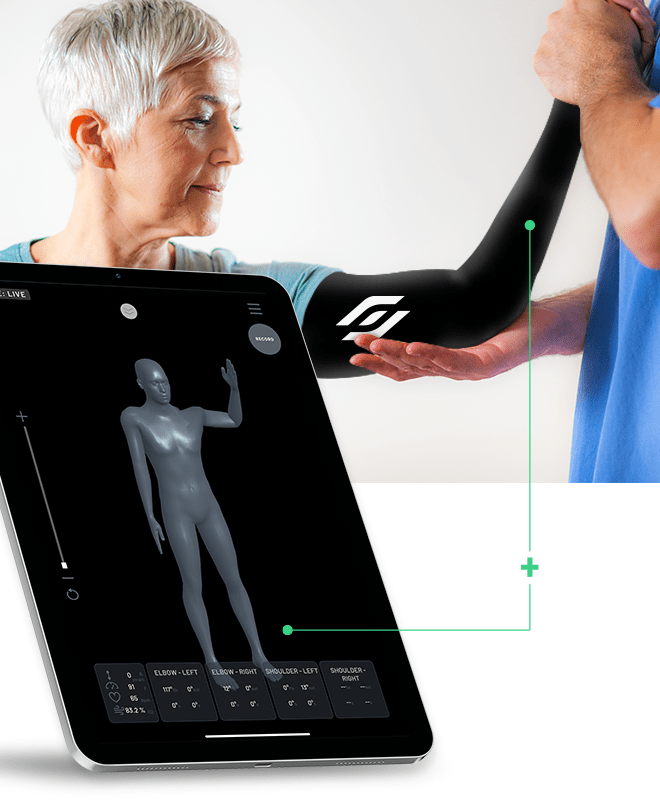
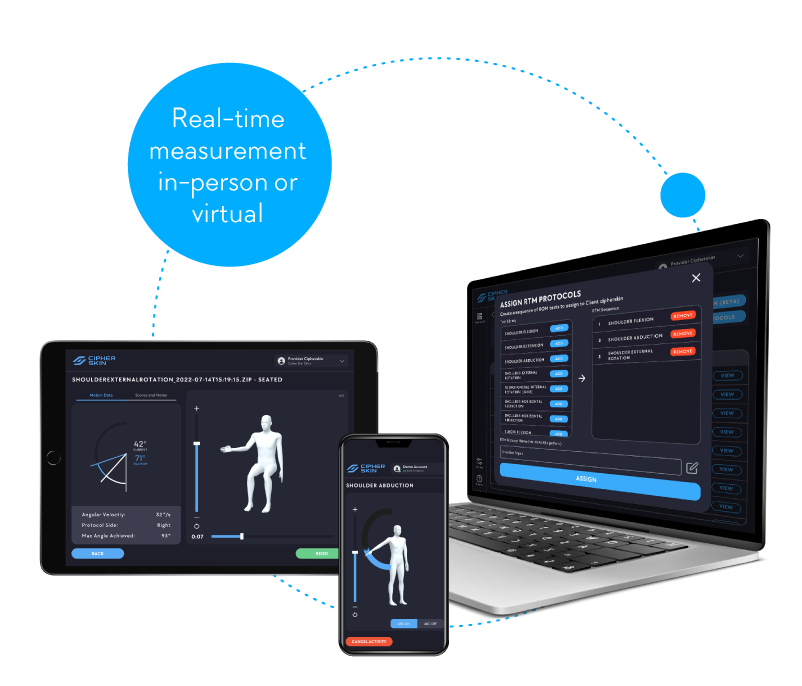
My focus was to improve the usability of the companion app, which enabled patients to perform and record personalized home exercises and tests that a professional practitioner could monitor remotely or in person with detailed reports. This app paired with an external device called the The BioSleeve®

The BioSleeve® is a compression sleeve embedded with sensor technology paired with a mobile app that allowed physical therapists to monitor their patients remotely or utilize in person.
The sleeve allowed users to track motion and biometric data while translating it into insights to evaluate their condition, build their treatment plan, and monitor their progress over time.
Who was Cipher Skin for?

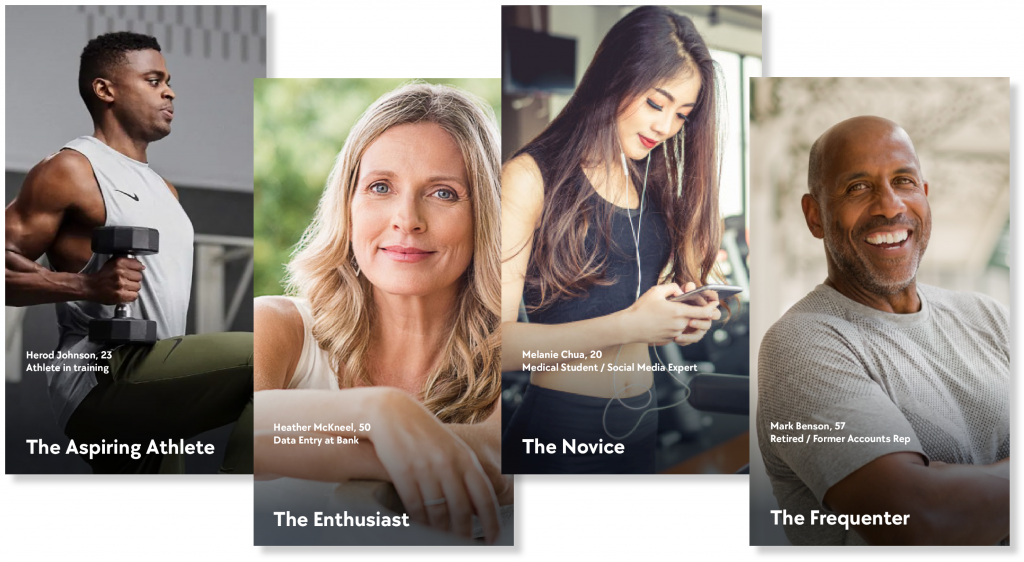
Our users ranged from athletes to seniors. The goal they had in common was that they want to recover from injury and required going through rehabilitation while being assisted.
A Shift In The Market

As COVID-19 spread across the world, the use case of our product shifted dramatically. Leaving your home could be risky, especially for those of an older demographic.
Patients were encouraged to continue their rehabilitation at home without supervision while office visits became a risk factor. This made it more important that users were able to learn how to use the product on their own without assistance.
The original design required a trained staff member be nearby to assist, but now that the market has shifted, there is a type of user left unserved – the ones who usually need help but are trying to do this on their own.
Discovering the problem

Patients who require assistance in their recovery and are considering independent rehab want to make progress safely at home, but need a way to replicate that assistance to continue their treatment plans on their own.
I interviewed patients who had extensive experience with physical therapy to get a better understanding of their attitudes and opinions about the subject. Aside from discovering their needs, I also learned that there was a level of fear and hesitation while performing exercises.
Common Injuries and Ailments
- Joint injuries: Injuries to joints such as the knee, shoulder, or ankle. Less commonly breaks and fractures to bones.
- Sprains and strains: Injuries to ligaments (sprains) or muscles and tendons (strains) occur the most often.
- Long-term conditions: Injuries such as muscle strains, ligament tears, tendonitis, or stress fractures that may be a permanent matter and have become a condition that needs frequent maintenance.
Accessibility was an important topic to consider when it came to helping those who suffer from injury. These people are seeking physical therapy to restore an ability they’ve lost.
Their dexterity and mobility are often compromised and they’re working with new limitations as they recover.
Evaluating the current design
I approached the problem by studying the usability of the current design and find opportunities to improve how easy a patient could learn to perform on their own when they had no one present to assist them.

The biggest point of friction I observed with patients was connecting the devices.
Hunting For Heuristic Problems
A heuristic evaluation gave me insights on some major issues that compromised the learnability of the product.
| Heuristic Issue | Evaluation |
|---|---|
| Visibility of System Status | There were no indicators that communicated if the devices were properly paired. Nor was there any signifiers of where to go to do so. |
| Recognition, Consistency, Find-ability | Unclear labeling and lack of consistent visual affordances hindered user’s ability to navigate. It was easy to become disoriented and lost in the menu system and difficult to backtrack. |
| Error Prevention and Flexibility | Mistakes were not apparent when they occurred, nor was it easy to understand how to correct the mistake. |
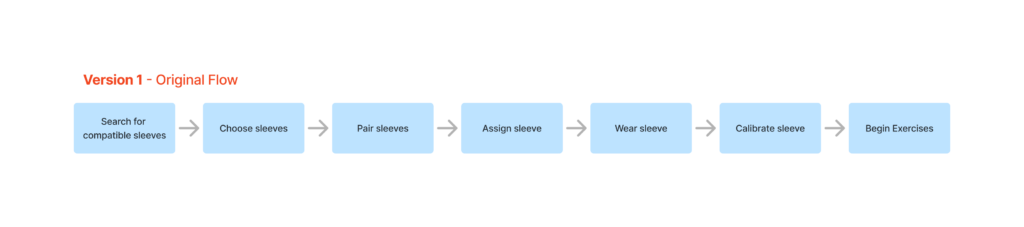
Task Analysis – Setting up the device

The original flow required users to have to start the experience outside of the app and then repeat certain steps. The redundancy was confusing and introduced potential of mistakes to be made. A patient would have to visit at least a total of 7 different screens in order to just get the devices connected.

The Problem
Patients need clearer instructions when connecting to their sleeves because they want to monitor their progress and continue on their path to recovery with minimal delays.
With assistance, setting up the devices took more than 15 minutes. In an industry where the patients are being billed for every minute, this was causing serious concern for people like Christy and her clientele.
Getting To Know Our Users
I worked closely with a physical therapists and other subject matter experts to watch them interact with their patients. These are my focus areas:
- Language and vocabulary they used when speaking with their patients
- Type of information that was being used to assess performance
- Methods of communication with patients, whether through phone, in-person, or other
Common Limitations During Recovery
- Physical pain: Individuals often experience discomfort or pain directly related to their injury. This may interfere with daily activities, including sleep.
- Loss of function: Temporary or permanent loss of function, such as difficulty walking, lifting, or performing routine tasks. This loss of function can be frustrating and may lead to feelings of dependency or helplessness.
- Fear of reinjury: Individuals may develop a fear of reinjury, especially if the injury was severe. This fear can lead to hesitancy or avoidance of certain activities, which may hinder progress.
Language Barriers and Technical Know-How
Communication was brought up several times in my research. Patients mentioned they would have difficulty understanding what the therapists were asking them to do without demonstration. This pain point was most prominent at stages when expected to follow instructions.
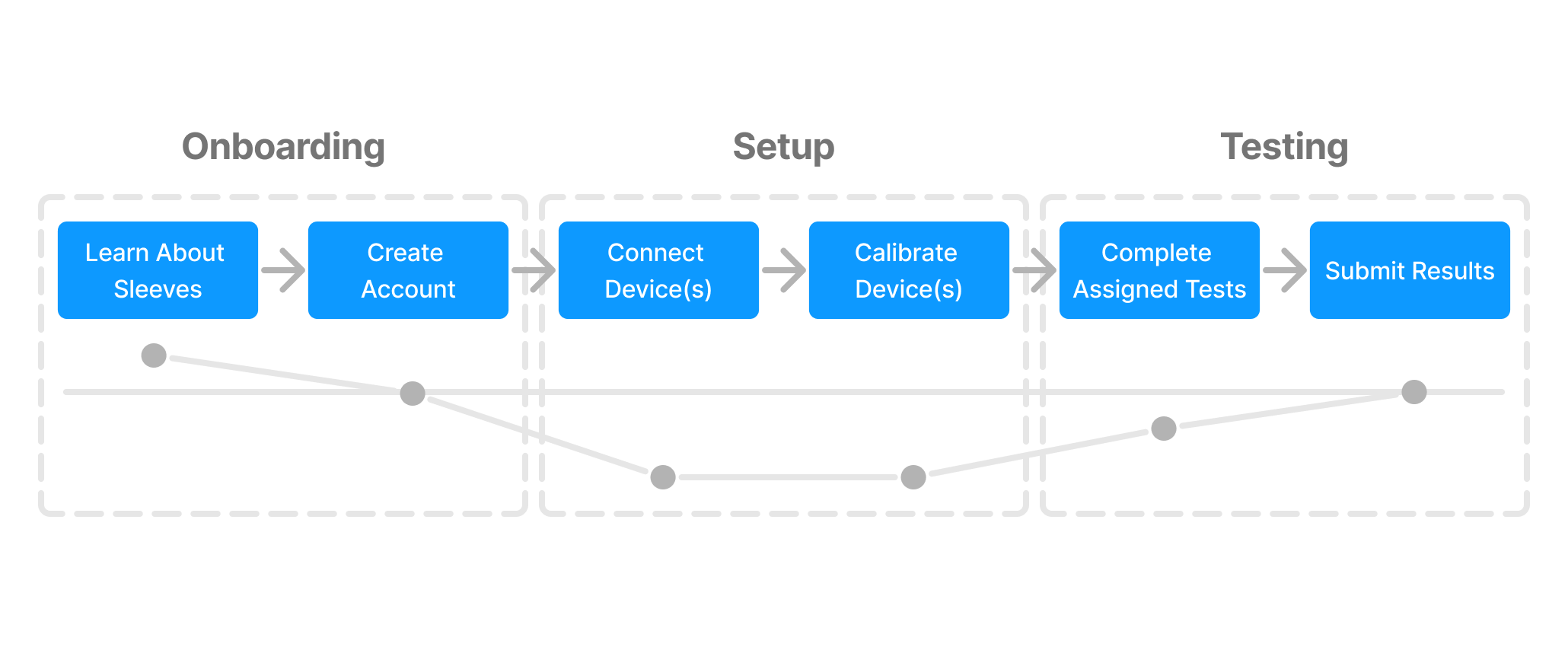
While observing users through contextual inquiry, users felt the most optimistic while learning about the product and creating their accounts, but the experience soon dips from there when tasked to set up their devices.
The biggest limitation was not having enough knowledge or the vocabulary to understand the instructions. Information architecture was a problem as well when users were searching for the connecting functions.
Communication required additional methods to help make instructions clearer. Verbal instructions were just the baseline.
Meet the Expert

“The most challenging part of my work is helping patients improve their quality of life who has tried, yet failed prior services. However, this is also the most gratifying part of my work because helping someone overcome long-term pain is extremely fulfilling.”
I spent weeks shadowing and interviewing experts like our persona, Christy, to observe their interactions with her patients. From this, I was able to listen to the language she used as we interacted with them.
Abduction vs. Adduction. Do you know the difference?
I didn’t. I wanted to translate these terms so that our users would be able to understand the directions as they performed their tests and exercises.
I focused on professional healthcare providers that worked directly with patients in a clinic setting. They were what I considered to be power users, ones that would have to know the product on an expert level in order to serve their clientele.

Through surveys and moderated testing, I was able to ask users if they understood the instructions in our product. While trying to complete exercises on their own, most users would struggle to understand what they were expected to do. I asked them to describe what they see in the images, how they would instruct another person how to do the exercise to better understand their vocabulary.
Some funny responses I’ve gotten were “spread your wings and fly” and “pretend you’re driving a bus.”
Though I didn’t get to actually use those findings in our design, we learned that we might want to consider simplifying the language.
So, how might we…
make the task of setting up their devices easier so that users who are less familiar with technical terms and vocabulary can successfully follow without assistance?
Hypothesis: if the interface was simplified and more legible, users would be able to read and understand the instructions in order to complete the tasks of connecting and calibrating quicker without supervision.
Goal: get first-time users through these tasks under 10 minutes, cutting down about 50% of the time required previously and make this learnable so that patients are able to do this without a practitioner present in their future visits.
Opportunity: practitioners can tend to other tasks and patients while the patients set up the sleeves themselves. Additionally, patients would be able to acquire these sleeves and take them home to do home exercise programs (HEP) without the aid of the practitioners.
Making It Feel Familiar

I compared connecting sleeves to connecting Apple AirPods, allowing our app to automatically recognize previously paired sleeves to eliminate the need to reconnect every future session.
In my comparative research, I found many of the behaviors of our users shared similarities with users of the Nintendo Wii. This inspired the language we used in our instructions.
Accessible Instructions

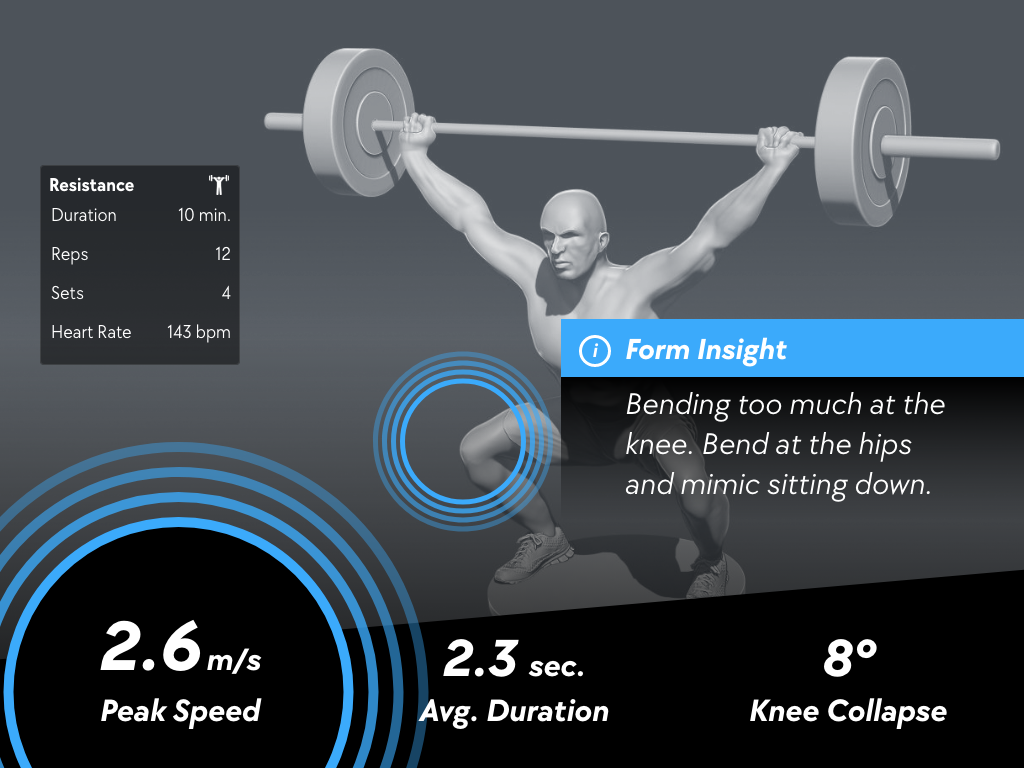
I also proposed the idea of utilizing AI generated spoken instructions to compliment the experience for those who are preoccupied and can’t look at the screen. This is an example of the feature implemented into our athletics training product.
This would allow users to continue their activity without having to focus their attention on the screen. Instead, they’ll be able to audibly hear the instructions and maintain without compromising their posture.
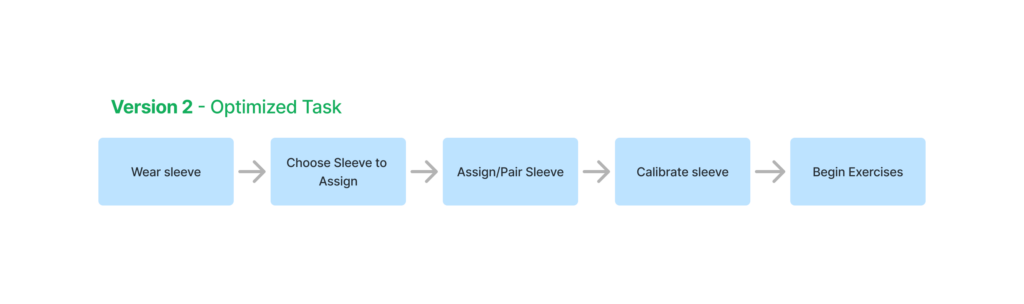
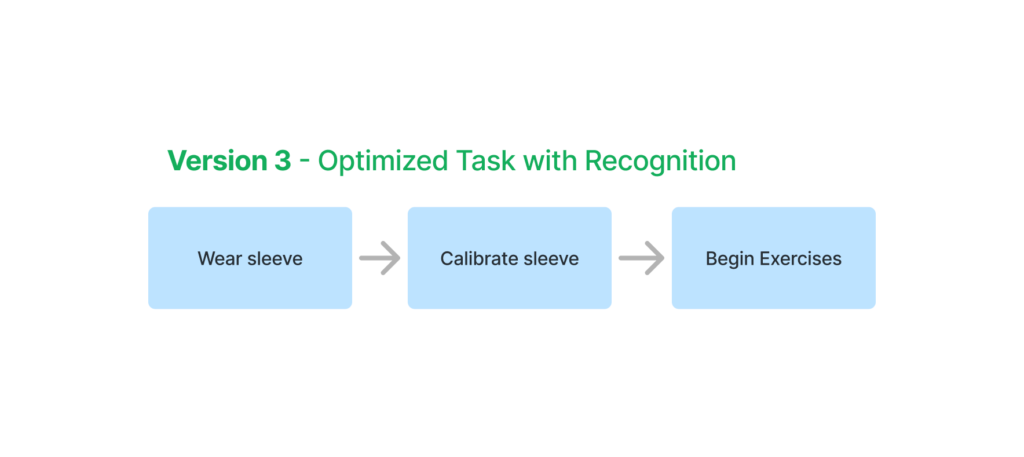
Optimized for Efficiency

This concept kept the task contained in the app and didn’t require the user to leave the experience until it was needed

I also proposed a feature that would recognize devices that have been paired before to eliminate the need to search and pair again. This would behave similarly to how your AirPods work, when they’re turned on, the tablets would recognize them and automatically pair them, eliminating another 2 steps in the process.
Technical Considerations
Because of the limitations of the patients’ mobility, these physical constraints need to be taken into account because it would hinder the experience of performing exercises.
- Space. Is there enough area to exercise in? Where would users be usually?
- Distance between users and the tablet. What is optimal distance for a person to interact with the tablet?
- Orientation of the tablet. Where will the interface be situated in relation to our users? Is at or below eye level? Do we need to communicate ideal positions of the tablet for a good experience?
How does this contribute to the business?
By improving the experience of the at-home users, we can also benefit those in-lab experience. Simplifying this process and implementing more accessible features would help users accomplish their tasks independently, and in-lab assistants could benefit from that because they’ll be able to appreciate trimming a few more minutes from their set up process to save time.
In a field where patients are billed every hour, it’s important to consider the benefits of saving every minute.
Making Decisions Easier
To expedite the pairing process, I limited the choices users would have on each screen to one or two call to actions.
Iconography and stronger affordances were used to making interactions easier to understand.
During calibration, simpler vocabulary and enlarged typeface was used to enhance legibility so that users could read the instructions during their exercises.

To make this process more accessible, I chose to enlarge the scale of the text when we anticipate the user putting the tablet down and perform the calibration sequence. When they’ve successfully calibrated their sleeves, the interface returns to its default scale.

How effective would this be?
Through mixed methods of testing, I discovered how we could improve the usability of our companion app. We observed user behaviors during moderated usability testing and were able to gather more information through additional interviews and A/B testing.
To prepare for this test, I recruited an associate to help me moderate the usability tests at our Denver office. We found 5 participants varying in age and education to participate in testing the new concepts.
Goals of Usability Test
- Observe potential heuristic issues while completing tasks through observed user behavior.
- Explore the vocabulary of typical users that aren’t in the profession to inform our writing, information architecture, and user interface.
- Measure overall understandability and learnability of the concept.
To prepare, I walked through each task with my associates and provided a set of notes and script to refer to as we moderated.
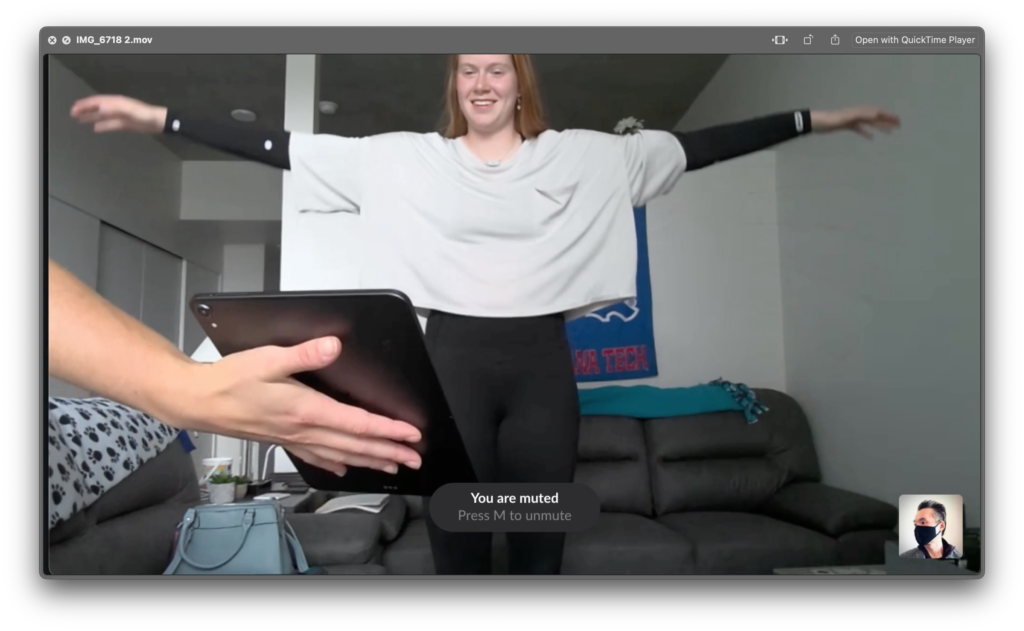
The top of our priorities was to observe how our users were handling the tablet and if they could read and follow the instructions from a distance.
We focused on affordances, navigation and content strategy; looking for clues of what else needed to exist to improve understandability. We used time as a measurement but were aware that the metric wouldn’t be accurate to an actual use case since the prototype we tested was still in development.

What We Learned From Testing
Some of the key observations we made during testing were:
- Reassurance and clarifcation was requested often as they were navigating and performing exercises.
- Confusion during calibration, animation did not reflect their own movements, stating that they weren’t sure if there was more action needed to be taken.
- Adequate and readable on-screen instruction made legibility better for the user during ROM tests.
There was also extensive notes taken about the orientation of the tablets while our users completed their exercises. We observed a mix between users setting the tablet flat on horizontal surfaces, requiring them to crane their necks while performing the exercises or users using chairs as make-shift stands to prop up the screens.
This indicated to us that there might be further study on the optimal position to use the companion app. We took these observations and put it toward revising our prototype for further testing.
To comply with my non-disclosure agreement, I have omitted and obfuscated confidential information in this case study. All information in this case study is my own and does not necessarily reflect the views of Cipher Skin.